这件事大概拖延了半年的样子。
换一个主题的想法是在写技术博客的时候意识到的。因为当时主题(Diaspora)的主页有一个大大的特色图像展示,从效果来看无敌漂亮,还支持 DeviceOrientation API 可以随着设备的倾斜而产生视差效果。可这种重点在图的主题也有一个致命的问题:一旦不知道选什么图的时候,缺省图案看久了便会不可避免地使主页的观感变得枯燥。没图可选的情况在技术文章上非常常见。
反正就是这样,不可能所有的文章都能找到合适的图像吧…
对视觉美有基本追求的我因为这个主题放弃了好多值得一写的文章。而且说实话这个主题在样式表上也存在很多问题。在正文页面里,我对样式做出的修改比它原本的样式还多,这合理吗(
而且对于技术博客而言,没有侧边栏就意味着会缺少很多功能,比方说搜索功能,比方说归档功能,那我写出来的东西想要搜索的话就只能登录管理后台去找,这也太愚蠢了。
下午的时候想起之前允诺过一个朋友要写一篇文章,大概内容是介绍一些前端反调试相关的东西。之前因为不知可以选什么图的原因一直没有动笔,现在觉得是时候换掉这个碍事的主题了。
夸夸
经过一些简单的搜索,很快便在 GitHub 上找到了现在在使用的这个主题:
除去比我自己瞎乱糊弄出来的样式表更好看,兼容性更佳以外。这个主题的设置选项也很灵活。在应用本主题之前,习惯性 fork 的定制用仓库也因为看到了这个主题的设置菜单后选择了删库,真没必要自己维护一份了。
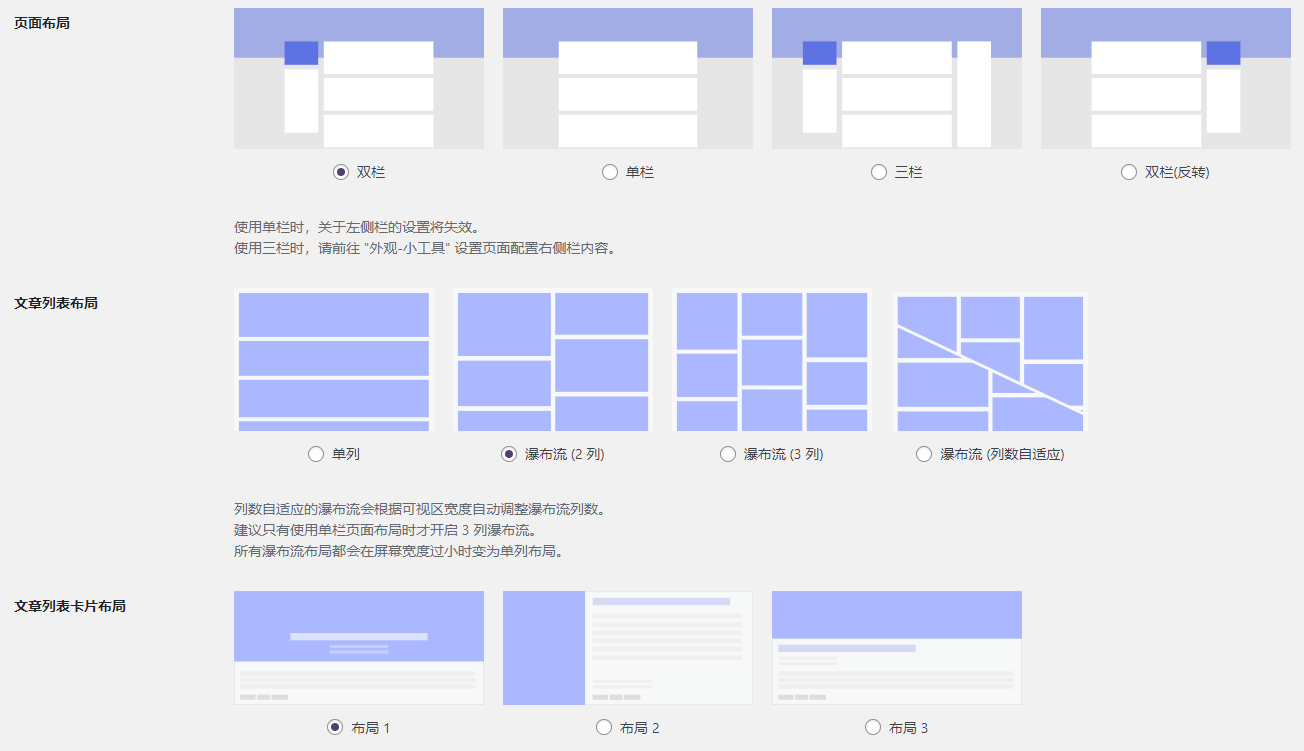
就布局而言便可以直接在设置内选择这么多种样式,作为个人博客而言我觉得已经没有遗憾了。

不知道接下来该怎么样夸夸了,反正就是非常满意。
现在只希望自己能用这个泛用性更强的主题写点真正有用的东西吧。。
后续
随着使用和进一步的完善设置,逐渐发现这个主题其实还是有很多不能满足我需求的地方的。额外的 CSS 也写出了三十多行。而且据个人推测一些不良的硬编码的原因,一些元素在设置 display: none 后会让整个页面崩溃。可惜当下的自己实在是没有热情去完善这些问题,不知道什么时候才会有心思好好找解决方案然后去提 PR 反哺项目。



为什么滚轮滑动感觉有点卡顿
只在开始的时候滚动,还是一直滚动都卡?用的是什么浏览器?
开始滚动的时候有很多模糊特效,但那些特效是用 CSS 实现的,浏览器应该会调用 GPU 硬件加速。
滚动到中间时只有平滑滚动的 JavaScript 在作用但是对性能开销应该不大
现在就不卡了,上午的时候不知为何一直很模糊的样子