不太记得昨天晚上的时候讨论到了什么事情,但总之是突然想听循环播放的动物森友会 K.K. 唱片原声。
下载音频文件并设置单曲循环?不不,那实在是太没有格调了。真正的循环播放应该是从游戏界面里点选来的会比较有质感。经过简单的需求评估,我打算使用 Web 技术,做一个和 ACNH 游戏中唱片播放界面模样差不多的在线听歌工具来满足我或者其他同好的需求。经过一些评估,认为从技术复杂度和功能数量都应该可以轻易搞定,就开始前端三件套直接手糊。
然后就进入了非常规开发流程之体验的过程中了。
开工
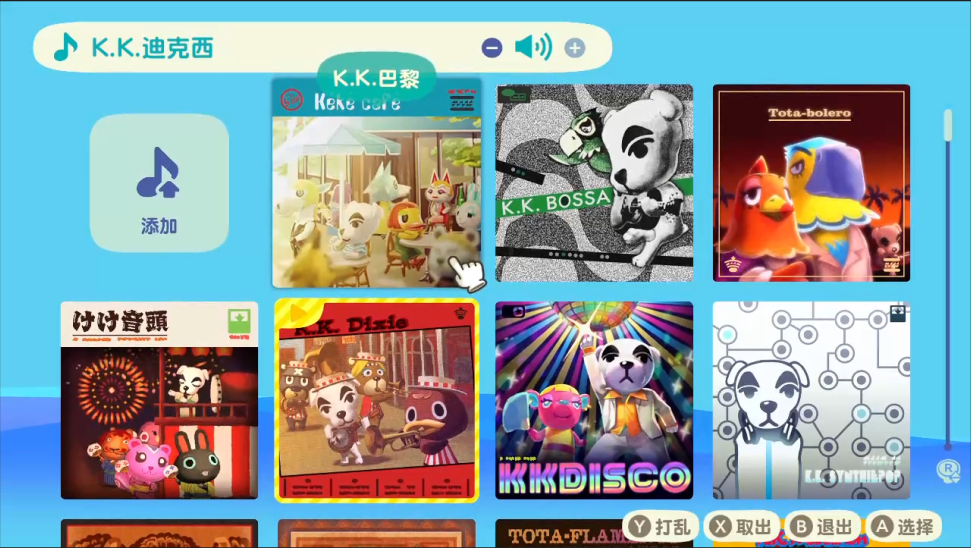
在游戏中,该选曲界面大致是这个模样的。它有一个类似 PSP 主界面一样的流动波浪背景,在实现这个效果的时候我试过 border-radius: 40% 旋转方案和 canvas 贝塞尔曲线直接改变波峰波谷的方案后,发现效果都不是很理想,发现最终还是需要 SVG 图案加平移方案来救场。
制作这些图案并不是我的拿手特长,可能靠我自己做完这个素材就要失去继续这个项目的激情了。便在闺蜜群里找到了同为本游戏爱好者的一个朋友,目前在国内独角兽大厂 Bytedance Ltd 工作的 @tonoko 来帮我做点带渐变的波浪。
他说想试试 Figma 的 SVG 导出功能,便在 Figma 中新建了一个工程,花了几十分钟便做出了…一套完整的设计方案?!
实话说到这个时候的时候我已经感觉到事情逐渐走向失控,已经到了需要见面后请客吃顿饭的程度了。而当前的设计稿中完整包括了游戏里应有的所有特效和图形元素,包括那些我起初根本没打算实现的效果。还好,都是一些平移旋转,非线性运动也比较简单。
在他继续打磨设计稿的时候,我也在按照原来的节奏继续收集整理资源文件,编写页面 CSS。
不知道是什么时候,我们的项目引起了另一个 ACNH 爱好者,在 Bytedance Ltd 工作的 @roku 的注意。
他说他想帮忙来做这个项目,并提出要建一个仓库并使用一些框架来解决组件复用的事情,顺便加上 TypeScript 和 SCSS 的支持。为了满足这些多出来的需求,不使用框架确实是自讨苦吃,利用框架进行渲染能省下很多麻烦事,而 SCSS 的嵌套和变量在应对复杂样式的时候确实是可以省一些心。总之,只要愿意花点时间初始化一下框架,后面的事情都是会更简单的。
此时本项目组已经有三名成员了,更多的人数也催生了更高效协作的需求。考虑到直接在日常闲聊的群里喊人很不方便,在三分之二 Bytedancer 的催化下,他们在 Lark 开了一个云文档来处理 PRD 和 TODO List 以及一些文档的贴。
牙白。
总之,从现在开始,一个简单的小项目已经拥有了大厂的项目规制附加极高内耗的程度了。
甚至可以说,如果接下来是配置 ESlint、再用 TADP 或者 PingCode 做代码质量跟踪和 bug 反馈我都一点不意外。
要说区别,只能说至少早上不用开站会,也不用担心老大突然摸到身后来关心我的项目进度。但那些在印象里逐渐微妙的实习工作体验像大秤砣从屏幕里飞出来砸到我的大脑皮层。
是时候入戏了,不知道怎么回事就突然开始的大厂过家家。

最后:
合作使用了太多我不熟悉的技术,加上刚刚开始工作的事情让我的精神状态也没有那么好。直到两年后的 2024 年夏天,我才重新独立完成了这个项目,而自己动手来做最核心的部分其实也就三天时间:
https://kk-album.shellbin.me/






好郑重啊!!!😭😭😭 产研家人们加油,我直接跪拜