这是一篇非常基础的教程,但可惜中文互联网上大家都没有好好地讨论过这个问题。不过 2024 年了,如果有不太明白的地方也可以问问 AI。
对于个人开发的 B/S 项目来说,通常服务器端(后端)和客户端(前端)无疑都是自己一个人负责开发的,而调试过程的双端大概率都是跑在自己的开发机上的。一旦想要认真开发维护一个项目的话,前后端加反代得运行三个命令很麻烦,这不好。
虽然道理都懂,但这件事也是最近才真的有烦到自己。所以拿自己已经维护了很久的,为公司开发的 Node.js + Vue3 项目开刀,编写一个跨平台的一键启动脚本,实现在 Windows 和 Mac 上都可以很方便地开发调试的效果。
背景介绍
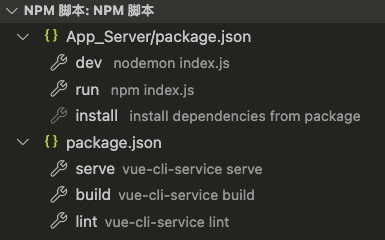
该项目当前默认状态下有两个 package.json,位于根目录下的脚本是 Vue 前端项目的脚本,而 App_Server 下的则是后端服务的脚本;当初没想着这个项目会维护这么久所以设计成了现在的样子。
除了这种恶心的嵌套,现在来看这个项目是在是有太多的设计不合理了;
哎呀,缝缝补补又三年,把业务功能实现好,扩展起来方便就行。

所以很明显,这种情况想要启动项目的话需要分别执行
# yarn run serve
# cd App_Server
# yarn run dev我们的目标也很明确:在项目根目录实现一行命令将两个服务同时拉起,并自动反代前后端。
Do it!
为了同时运行两个命令,我们需要利用 concurrently 包;而为了反代前后端,则需要 http-proxy-middleware 和 express。虽然在 APP_Server 里已经存在一个 express 对外提供服务了,但那个不要动,只拿来处理后端服务就好了,太耦合会很麻烦,别给自己的脑子找麻烦。
要注意,除了上面提到的包,我还使用了 nodemon 来实现文件监听的自动重启服务。在开发时这非常方便。强烈建议每一个读到这篇文章的人都装一个!
在根目录下运行命令:yarn add concurrently express http-proxy-middleware --save-dev 安装这些必要的功能依赖。
然后在项目根目录创建一个叫做 devProxy.js 的文件,用来配置并启动这个基于 express 的反代服务器:
const express = require('express');
const { createProxyMiddleware } = require('http-proxy-middleware');
const app = express();
// 前端服务的反向代理
app.use('/api', createProxyMiddleware({
target: 'http://localhost:8090/api/', // 后端接口
changeOrigin: true,
pathRewrite: {
'^/api': '',
},
}));
app.use('/', createProxyMiddleware({
target: 'http://localhost:8080/', // 前端
changeOrigin: true,
ws: true,
}));
app.listen(3030, () => {
console.log('Proxy server running on http://localhost:3030');
});最后,在项目根目录 ./package.json 中修改 npm 脚本:
"scripts": {
"serve": "vue-cli-service serve",
"build": "vue-cli-service build",
"lint": "vue-cli-service lint",
"dev": "concurrently \"yarn run serve\" \"nodemon ./App_Server/index.js\" \"nodemon devProxy.js\""
},现在可以通过 yarn run dev 一键启动项目了,运行良好。